随着网页互动性的逐渐增强,有必要对我们的内容增加语义信息。ARIA landmarks 可以定义网页区块以及区块的目的。
使用ARIA的几个好处:
- 增强文档的语义和浏览
- 屏幕阅读器用户可以感知高级文档结构/布局
- 屏幕阅读器提供了键盘快捷键在地标之间移动
您现在就可以在你的网站上使用预定义的ARIA landmarks。如果你想定义一个模块,但没有与之对应的role,你可以使用通用的role=”region”。本文讨论如何使用region landmark role。
标准模块格式
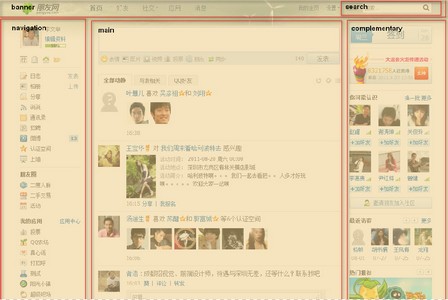
YUI使用了一个标准模块格式,这种div和class的通用格式可以很容易地将模块从一个网页、区块、甚至一个网站移至他处,Web页面已经从文档格式转变为模块的集合,我们在朋友网中也借鉴了这种书写方式。我们可以很容易地使用ARIA为大多数通用模块添加Landmark,比如导航或搜索表单,这些都有利于用户了解页面上每个模块的目的。这篇文章将告诉你如何使用role=”region”来定义页面上的模块。

基本模块模式
基本模块的模式包括一个父级div,其class=”mod”,如果模块有一个头部,增加一个div,其class=”hd”。模块的主体div的class=“bd”,模块的脚部区域是可选的,其class=“ft”。模块至少应该有一个主体部分,这可能看起来添加了额外的div,但它为CSS和JavaScript提供了额外的钩子,允许本地化定制。
<div> <div> <h3>Module Header</h3> </div> <div>Module content</div> </div>
为模块添加ARIA
添加ARIA的role=”region”属性把模块定义为一个区块地标,一个自我包裹(self-contained )的内容块。同时使用h3标记作为模块的标题,使用aria-labelledby 属性将h3与模块关联起来。
<div role="region" aria-labelledby="modheader"> <div> <h3 id="modheader">Module Header</h3> </div> <div>Module content</div> </div>
你可以做些什么?
- 为网页中的导航区、搜索控件、主内容区等添加标准的ARIA landmarks 。
- 开始在模块中使用role=”region” landmark。
- 值得一提的是:这个通用模块landmark目前并不能被所有的屏幕阅读器和浏览器组合支持。
FROM: Use ARIA region for modules by Ted Drake