- 源文件(xlsx格式)中的单元格格式设置为「文本」,默认为「常规」,这是因为「常规」格式存在:
- 纯数字(位数 ≥ 12)自动转换为「科学记数」 格式;如 123456789012 转化为 1.23457+11
- 输入的内容含有数字与字母e,且e处在第三位上,e后面为纯数字,也会自动转换为 「科学记数」格式,如输入颜色值 123e45 会转换为 1.23E+47, 输入1234e5 会转换为 1.23E+08
- 以「文本」格式保存的csv文件,用Excel格式打开,看到的仍可能是「科学记数」的方式,但以「文本编辑器」中显式为准。
- 修改或添加CSV的内容时,不要直接在CSV文件内修改,要在源文件(xlsx)中修改,然后再另存为csv格式,否则单元格会恢复为默认的「常规」格式,即使对新增的单元格设置为「文本」格式。
- 规避方法:使用「文本编辑器」打开csv文件,看是否能够查到「E+」。
Sublime Text 2 – 去除Emmet的CSS代码提示中冒号后的空格
Preferences –> Package Settings –> Emmet –> Settings – User
{
"preferences": {
"css.valueSeparator": ":"
}
}
WAI-ARIA Live Regions[更新]
概要
6年前我写了一篇关于W3C的无障碍网页倡议-无障碍的富互联网应用程序 (WAI-ARIA)中的live region属性的文章(译文地址),WAI-ARIA规范在这段时间发生了显著变化,那篇文章中的一些细节现在已经过时了。那篇文章中的例子需要使用XHTML的命名空间,现在HTML5已支持WAI-ARIA了。
富互联网应用
开发人员使用HTML、CSS和JavaScript创建富互联网应用程序时,往往把残疾人士抛在脑后,因为这些应用程序无法提供被辅助技术理解所需的语义信息。可悲的是,过去几年里这种情况并没有多少改变,其实我们可以扭转这种局面。WAI-ARIA能够提供足够的语义,以确保富互联网应用是可以理解的,并且现在已经得到相对较好的支持。
WAI-ARIA规范解决的一个重大问题是页面的部分内容已更新,但使用辅助工具的用户并未得到通知,使用live region可以解决此问题。
实时区域(live regions)
使用辅助工具的用户通过live region可以获知文档的变更部分,而且焦点仍保留在当前活动中。例如,报读一个表中的动态更新的股票信息。live region也可用于帮助理解复杂的小部件(widget)。例如,汉斯·希伦使用一个隐藏的live region来报读返回的条目数目,参见他的自动完成部件例子,根据指示使用光标键来浏览整个列表,如果此时没有这个语境信息,自动完成的效果就不会如此好。下面的属性用于定义一个实时区域。
aria-live 属性
aria-live 属性表示该区块内的内容是实时的,内容的详细变化都会报读。可以使用下面的值来确定详细度(verbosity)。
aria-live=”off”
默认值,表明一个区域不是实时的,不会报读变化。
aria-live=”polite”
更新内容应当在适当时刻报读,比如在用户停止输入时。
aria-live=”assertive”
立即向用户报读更新内容。由于这是突兀的, assertive值应当仅用于更新内容是重要的,应立即通知给用户的情况。
在下面的例子中,无序列表中的文本的变化或增加,都将通知给用户。
使用aria-live=”polite”
<ul aria-live="polite"> <li>Item 1</li> <li>Item 2</li> <li>item 3</li> </ul>
aria-atomic属性
aria-atomic属性是一个可选属性,其值可以是true或false(默认值)。当区域内有更新时,使用atomic属性来指示辅助工具应当报读变化区域的部分内容还是全部内容,并受aria-relevant 属性的影响。 如果aria-atomic属性值为true ,辅助技术应该将整个区域作为一个整体来呈现,否则,只将变化区域公布。
有时,更新内容本身是有意义的,比如在聊天程序中对方发来的一条新消息。但有些内容的变化如果脱离区域内其他部分的上下文环境则无法理解。在这种情况下,aria-atomic=”true”应该设置在相关的容器上,这样该区域就会被当作为一个整体对待。在下面的例子中,div元素中的任何地方发生变化,都会将整块内容报读给用户。
将区域作为一个整体报读
<div aria-live="polite" aria-atomic="true"> <h3>Currently playing</h3> <p>Jake Bugg - Lightening Bolt</p> </div>
aria-relevant属性
aria-relevant属性是一个可选属性,用于指示区域内何种类型的更新应当报读给用户。aria-relevant属性接受以下属性值,属性值之间以空格分隔:
aria-relevant=”additions”
区域内DOM中插入元素时应当报读
aria-relevant=”removals”
区域内DOM中移除元素时应当报读
aria-relevant=”text”
往DOM中添加或从DOM中移除文本时应当报读
aria-relevant=”all”
上述类型发生时
未明确设置aria-relevant属性时,默认值为文本变化和新增元素( aria-relevant=”text additions” )。在下面的例子中,只有在无序列表中新增元素时才通知给用户。
区域内新增元素时报读
<ul aria-live="polite" aria-relevant="additions"> <li>Item 1</li> <li>Item 2</li> <li>item 3</li> </ul>
aria-busy属性
aria-busy属性适用于该区域正忙于更新,在完成更新之前,停止播报更新内容。设置了aria-busy=”true”的区域会停止报读更新,直到移除该属性或属性值更改为false 。辅助工具收集这些更新,并在该区域不再忙碌时朗读它们。在下面的示例中,无序列表的列表项在载入过程中并不会被朗读。当开发者设置了aria-busy=”false”或删除aria-busy属性时,无序列表才会被播报。
在区域忙碌时暂时停止播报更新内容
<ol aria-live="polite" aria-busy="true"> ⋯ </ol>
具有实时区域的角色
WAI-ARIA定义了一些具有实时区域的角色。
alert角色
alert角色用来提供需要立即通知给用户的重要信息。alert角色是一个属性值为assertive的实时区域,这意味着该消息将被立即传送到用户。
alert角色
<div role="alert"> Maximum amount reached. </div>
status角色
status角色用来向用户提供告知信息,这些信息的重要程度不足以使用alert。status角色有一个隐含的aria-live属性,其值为polite ,但是这并不意味着它会向用户朗读。开发者可以在区域上使用aria-live属性覆盖辅助工具通常处理的方法。
status角色
<div role="status"> 3 new messages in inbox. </div>
timer角色
timer角色标志着一个区域内含有一个计数器,记录着已消逝的或还剩余的时间,随着时间的变化而更新,直到计时器暂停或者时间计数已完成。timer角色有一个隐含的aria-live属性,其值为off 。
timer角色
<div role="timer"> 29 </div>
marquee角色
非重要信息有规律的发生变化时,可以使用marquee角色 。marquee是一个aria-live值为polite 的实时区域。如果你使用marquee的话,务必要提供一个简单的方式来停止滚动和更新,因为它可能使人分心和烦躁。
marquee角色
<div role="marquee"> Marquee text. </div>
log角色
log角色适用于在记录(log)的结尾添加新信息的区域,旧的信息可能从记录中消失,如聊天记录或错误控制台中的消息。log角色的隐含属性aria-live值为polite 。如果一个文本域用于向设置了角色为log的区域发送更新内容,应当使用aria-controls属性定义它们的关系。
log角色
<div role="log" id="chatarea">
<span>Dave: </span> What time will you be finished?
</div>
⋯
<div>
<label for="chat">Chat: </label>
<input aria-controls="chatarea"
type="text"
size="40"
name="chat"
id="chat">
</div>
有关WAI-ARIA实时区域的更多信息,请参阅WAI-ARIA创作实践指南中的管理动态变化。
———-
原文:Gez Lemon,WAI-ARIA Live Regions Updated
模拟按钮的可访问性
为了创建更加漂亮的按钮,我们在项目实践中经常使用A、SPAN等元素模拟按钮,而不是使用更合语义的input[button]或者button元素。使用这种方法我们可以快速的创建各浏览器表现一致的按钮,免受各种bug困扰,但同时也带来了可访问性问题。
可能无法获得焦点
之所以是“可能”,是因为如果我们使用的是A元素,那么这个“假”按钮是可以获得焦点的,但如果我们使用的span等其他不可聚焦元素,辅助工具用户就很难去发现这个按钮。
解决办法:添加tabindex=”0″,将它添加到tab序列内。
无法获得准确的语义和指令
模拟按钮只是披上了按钮的外衣,辅助工具获得的信息仍然是它们真实面目。虽然点击一个链接时,通常链接会将我们带至其他地方,但使用辅助工具的用户仍然能够感知到这里是可以点击的(而且功能性链接在现代交互中使用的越来越广泛)。如果使用的是其他元素,就没有那么幸运了。
解决办法:使用role=”button”增加语义,告知辅助工具自己的角色。
缺少原生按钮的默认键盘行为
激活一个原生按钮,除了使用鼠标点击外,还可以使用Enter或空格键进行键盘操作。为了符合“所有功能都能通过键盘操作”的要求,我们还需要增加额外的键盘事件。
解决办法:Enter或空格键触发Click事件行为。
解决方案
HTML
<span class="mimic-btn">模拟按钮</span>
jQuery
$('.mimic-btn').each(function(){
$(this).attr({
'tabindex': 0,
'role': 'button'
});
$(this).on('keydown', function(e){
var keyCode = e.which;
if(keyCode === 13 || keyCode === 32){
$(this).trigger('click');
}
});
});
$('.mimic-btn').on('click', alertMsg);
$('.real-btn').on('click', alertMsg);
function alertMsg(){
alert('Space and Enter key can trigger Click event.');
return false;
}
Sublime Text 2 – 跳至行首与行末的快捷键
Sublime Text越来越流行,但却没有提供其他编辑器好用的Ctrl + left / right方向键跳转至行首或行末的快捷键!
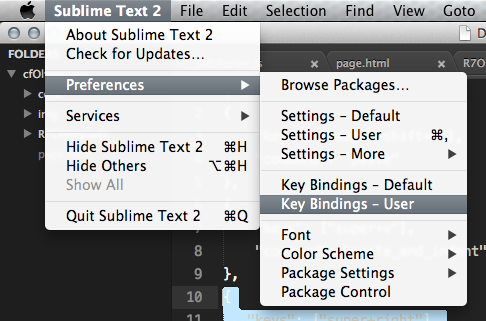
那让我们自己来设置一下,菜单中依次打开 Sublime Text 2 > Preferences > Key Bindings – User:

然后将下面的代码贴入打开的文件”Default (OSX).sublime-keymap” 中:
mac中使用:
{ "keys": ["super+right"], "command": "move_to", "args": { "to": "hardeol" } },
{ "keys": ["super+left"], "command": "move_to", "args": { "to": "hardbol" } }
Windows中可以使用 Home 和 End 键盘:
{"keys":["home"], "command":"move_to", "args":{"to":"bol"} },
{"keys":["end"], "command":"move_to", "args":{"to":"eol"} }
创建无障碍的对话框
如今的web应用程序中,对话框如同在桌面应用程序中一样常见。我们使用较少的JavaScript和CSS就可以很容易的显示或隐藏一个元素,但很少会考虑对话框对可访问性的影响。多数情况下,它是可访问性的一个灾难。输入焦点未能正确处理以及屏幕阅读器无法感知内容变化。其实,使对话框可访问并非如此困难,你只需要理解几行代码的作用。
ARIA role
如果你想要屏幕阅读器用户感知到弹出了一个对话框,那么你需要学习一些ARIA role知识。ARIA role [1]为HTML元素提供了额外的语义,让浏览器与屏幕阅读器以更具描述性的方式进行沟通。ARIA定义了大量的角色,改变了屏幕阅读器感知页面中不同元素的方式。与对话框有关的角色有两个:dialog和alertdialog 。
在大多数情况下, 我们使用dialog。将一个元素的role属性设为此值,浏览器则会把该元素看作为一个对话框。
<div id="my-dialog" role="dialog">
<-- Your dialog code here -->
</div>当role属性值为dialog的元素可见时,浏览器会告知屏幕阅读器一个对话框已打开。这可以让屏幕阅读器用户意识到,他们已经不在页面的常规流中了。
对话框应有描述标签(label)。你可以使用aria-label属性来指明描述文本或者使用aria-labelledby属性来指明包含描述文字的元素的ID。示例如下:
<div id="my-dialog" role="dialog" aria-label="New Message">
<-- Your dialog code here -->
</div>
<div id="my-dialog" role="dialog" aria-labelledby="dialog-title">
<h3 id="dialog-title">New Message</h3>
<-- Your dialog code here -->
</div>在第一个例子中,aria-label属性用于指定一个仅用于屏幕阅读器的标签。当对话框的label无需可见时,你可以使用此方法。在第二个例子中,aria-labelledby属性用于指定包含对话框标签的元素的ID。由于对话框有一个可见的标签,关联复用比再重复一遍更妥。当对话框显示时,屏幕阅读器会报读对话框的标签。
alertdialog role是对话框的一种特殊类型,目的是为了吸引用户的注意力。你可以把它看作是当你尝试删除一些东西时弹出的确认对话框(confirmation dialog )。alertdialog的交互相比而言较少。它的主要目的是让用户感知到一个操作已执行。与此相比,dialog 可能是供用户输入信息的区域,比如写一封电子邮件或即时消息。
当一个alertdialog显示时,屏幕阅读器会查找描述文字来报读。建议使用aria-describedby来指定需要朗读的文本。这个属性与aria-labelledby 类似,其值是包含欲朗读内容的元素的ID。如果未指定aria-describedby,那么屏幕阅读器将试图找出能起描述作用的文本,往往会选择元素内第一段文本内容。例如:
<div id="my-dialog" role="alertdialog" aria-describedby="dialog-desc">
<p id="dialog-desc">Are you sure you want to delete this message?</p>
<-- Your dialog code here -->
</div>此示例使用一个元素包含了描述文本。这样做可以确保在对话框显示时,会报读正确的文本。
即使你不设置这些额外的属性,仅对对话框设置适当的role,应用的可访问性也会得到极大地提高。
将焦点设置在对话框上
创建无障碍对话框的下一步就是管理焦点。当一个对话框出现时,焦点应在对话框内,这样用户才可以使用键盘继续浏览。焦点设置在对话框内的确切位置,在很大程度上取决于对话框本身的目的。如果确认对话框(confirmation dialog )内有一个“继续”按钮和一个“取消”按钮,那么你可以将焦点默认设置在“取消”按钮上。如果对话框是用来让用户输入文字的,那么你可以将焦点默认设置在文本输入框内。如果你实在不知道将焦点设在何处,将焦点设置在能代表对话框的元素上是个不错的选择。
由于多数情况下,我们使用<div>元素来表示一个对话框,那么可以将焦点默认设置在该<div>上。你需要将该元素的tabIndex属性设置为-1,这样这个元素才能获得焦点。这个属性值允许你使用JavaScript将焦点设置到该元素,但不会将该元素插入到正常的Tab键顺序中。也就是说用户将无法按TAB键将焦点设置在对话框上。直接在HTML中设置或通过JavaScript设置都可以。在HTML中设置:
<div id="my-dialog" role="dialog" tabindex="-1" aria-labelledby="dialog-title">
<h3 id="dialog-title">New Message</h3>
<-- Your dialog code here -->
</div>通过JavaScript设置:
var div = document.getElementById("my-dialog");
div.tabIndex = -1;
div.focus();一旦将tabIndex设置为-1,元素就可以调用focus(),就像任何其他的可聚焦元素一样。这样用户就可以按Tab键在对话框中导航了。
限制焦点(Trapping focus)
对话框的另一个可访问性问题是要确保焦点不能跳出对话框。一般来说,如果对话框是模态的,其焦点应无法逃脱对话框。当对话框打开时,如果按tab键将焦点设置到对话框背后的页面元素中,那么对于键盘用户来说将焦点重新返回到对话框内是相当困难的。因此,我们最好使用一些JavaScript以避免这种情况发生。
基本思路是使用事件捕获(event capturing)侦听focus事件,这种方法由Peter-Paul Koch[2]推广,如今已在JavaScript库中广泛使用。由于focus不冒泡(bubble),你无法在事件流的冒泡阶段捕捉到它。相反,你可以通过使用事件捕获方法捕获页面上的所有focus事件。之后,你只需确定获得焦点的元素是否在对话框中。如果没有,则将焦点设置在对话框上。代码是非常简单的:
document.addEventListener("focus", function(event) {
var dialog = document.getElementById("my-dialog");
if (dialogOpen && !dialog.contains(event.target)) {
event.stopPropagation();
dialog.focus();
}
}, true);代码监听document的focus事件,用以在目标元素接收到它们之前截获所有这类事件。假设对话框打开时,变量dialogOpen的值为true。当focus事件发生时,这个函数截获事件,并检查对话框是否是打开的,如果是的话,再检查接收焦点的元素是否在对话框内。如果两个条件都满足,则重新将焦点设置在对话框上。这样焦点就会在对话框的尾部和起始处循环。这就不会tab出对话框,键盘用户就很难再迷失方向。
如果你使用JavaScript库的话,focus事件委托的方法也可以实现同样的效果。如果不使用JavaScript库,同时需要支持Internet Explorer 8及更早的版本,可以使用focusin事件代替(译者注:focusin和focusout支持事件冒泡)。
恢复焦点(Restoring focus)
对话框的最后一个焦点难题:当对话框关闭时,将焦点返回至页面的主体部分。思路很简单:为了打开对话框,用户可能激活了一个链接或一个按钮。此时焦点转移到对话框中,用户完成一些任务后,然后退出对话框。焦点应该重新设回至为了打开对话框而点击的链接或按钮上,以便可以继续浏览网页。在Web应用程序中经常忽视这个问题,但效果是天壤之别。
与其他部分一样,少量代码即可实现效果。所有浏览器都支持document.activeElement ,返回当前具有焦点的元素。你只需获得这个值,然后显示对话框,关闭对话框时,将焦点返回到该元素。例如:
var lastFocus = document.activeElement,
dialog = document.getElementById("my-dialog");
dialog.className = "show";
dialog.focus();这段代码的重点是它记录了最后的焦点元素。这样一来,对话框被关闭时,将焦点设置在它上面:
lastFocus.focus()总体而言,只会在你已有的对话框代码上增加几行代码即可实现。
退出对话框
最后一个问题是要为用户提供一个快速简便的方法来退出对话框。最好的办法是使用Esc键关闭对话框。这是对话框在桌面应用程序中的退出方式,所以用户非常熟悉这种方式。只需监听Esc键是否被按下,然后退出对话框,如:
document.addEventListener("keydown", function(event) {
if (dialogOpen && event.keyCode == 27) {
// close the dialog
}
}, true);Esc键的keyCode值是27,所以你只需在keydown事件中查找它。一旦监听到,关闭对话框并将焦点设置回之前的焦点元素上。
总结
从本文可以明显发现,创建一个可被屏幕阅读器和键盘用户轻松访问的对话框并不需要大量额外的代码。只需少量几行代码,你带给用户的不再是无尽的沮丧,而是令人难以置信的快乐。有很多Web应用程序在使用弹出式对话框,但很少能够正确处理这些问题。希望这篇文章对你创建自己的无障碍对话框有所启迪。
参考文献
WAI-ARIA (W3C)
focus和blur事件委托 by Peter-Paul Koch(Quirksmode)
本文译自Nicholas C. Zakas的新作《Making an accessible dialog box》,《JavaScript高级程序设计》就是他的作品。
预排演节目、预录制视频请添加字幕
昨天参加了公司年度的圣诞晚会,由于今年有超过2万人的同事及家属现场观看,晚会场地选在了宝安体育中心体育场,场馆太大,“看不见、听不清”是不可避免的。“看不见”通常是增设额外的屏幕同步显示演出来解决,像我这种在一楼看台舞台侧面的同学就只有看屏幕的份了。



听不清
大家普遍反应台词听不清、有回音,根本无法理解剧情,只能去瞎猜,如果不是有大奖的诱惑,相信很多人都会中途退场。演职人员的苦心编排无法准确的传递给观众,真的感到很可惜。反思一下,我们的节目是事先排练了多次,剧中的对白也是事先录制好的,如果能够在视频中添加了字幕,势必对观众理解剧情的发展有很大的帮助,特别是在这种大场馆、声音嘈杂的环境中。
听不懂
俗话说:术业有专攻、隔行如隔山,受地域、文化背景的限制,我们时常遇到听不懂的状况。国粹京剧以及其他地方传统戏曲节目是咱们的文化瑰宝,如果没有字幕的说明,年轻人中有多少人能够理解其中意思,更谈不上去欣赏。我所住社区经常有演出活动,下图是戏曲《天仙配》表演,可赞的是在表演嘉宾演出的过程中,有一个简易的字幕牌显示字幕。

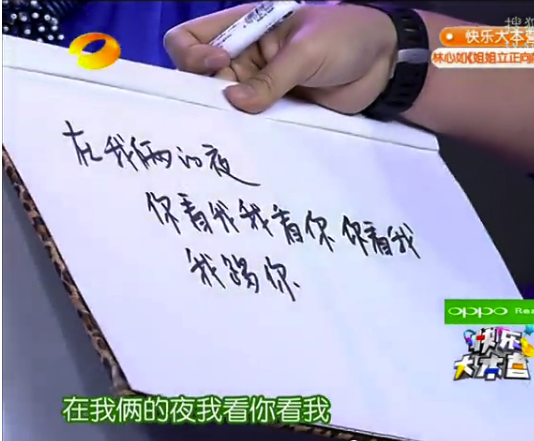
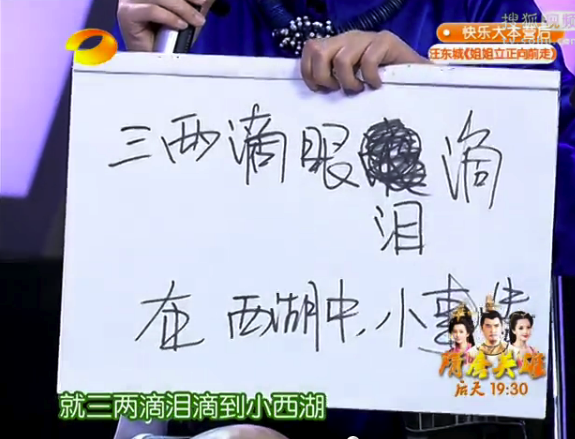
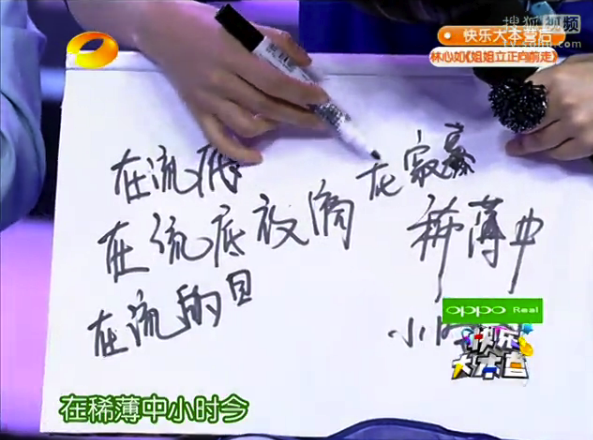
另外,现在的一些歌手的发音方式让人着实听不懂,下面的截图是吴青峰和张韶涵在快乐大本营上的游戏,猜歌词,你能猜出这句话的原意吗?




所以吴青峰的演唱会是配有字幕的。你是不是想起了周董的《骑李湘》?
[焦点管理]document.activeElement与模态对话框
简介
HTML5增加了辅助管理DOM焦点的功能。首先就是document.activeElement属性,这个属性始终会引用DOM中当前获得焦点的元素。元素获得焦点的方式有页面加载、用户输入(通常是通过按Tab键)和在代码中调用focus()方法。例如:
var button = document.getElementById("myButton");
button.focus();
alert(document.activeElement === button); //true
默认情况下,文档刚加载完成时,document.activeElement中保存的是document.body元素的引用。文档加载期间,document.activeElement的值为null。
另外就是新增了document.hasFocus()方法,这个方法用于确定文档是否获得了焦点。
var button = document.getElementById("myButton");
button.focus();
alert(document.hasFocus()); //true
通过检测文档是否获得了焦点,可以知道用户是不是正在与页面交互。
查询文档获知哪个元素获得了焦点,以及确定文档是否获得了焦点,这两个功能最重要的功能用途是提高web应用的无障碍性。无障碍web应用的一个主要标志就是恰当的焦点管理,而确切地知道哪个元素获得了焦点是一个极大的进步,至少我们不用再像过去那样靠猜测了。
浏览器兼容性
最初由IE4作为私有DOM扩展引入的,现在IE 4+、Firefox 3+、Safari 4+、Chrome和Opera 8+都支持。
应用实例
模态对话框的一个重要特点:
- 对话框激活时,焦点应放置在对话框第一个可聚焦元素上;
- 对话框关闭时,应将焦点交还至激活对话框的元素上。
HTML
<a href="#">酱油链接</a>
<button class="btn">open dialog</button>
<button class="btn">open dialog too</button>
<div class="dialog hidden" tabindex='-1'>
<p>dialog content.</p>
<button id="dismiss">close dialog</button>
</div>
CSS
.hidden{
display:none;
}
.dialog {
position: absolute;
top:50%;
left:50%;
margin:-100px 0 0 -175px;
width:350px;
height:200px;
background-color:#999;
box-shadow:3px 3px 3px rgba(0,0,0,0.2), -3px 3px 3px rgba(0,0,0,0.2);
text-align:center;
}
JQuery
var activeEl;
var dialog = $(".dialog");
function hideDialog(activeEl) {
dialog.addClass("hidden");
activeEl.focus();
}
function showDialog() {
activeEl = document.activeElement;
dialog.removeClass("hidden").focus();
}
$(".btn").on("click", function () {
$(this).focus();
showDialog();
});
$("#dismiss").on("click", function () {
hideDialog(activeEl);
});
REF:JavaScript高级程序设计(第3版)
[老法新用]使用padding-top:(percentage)实现响应式背景图片
处理响应式布局中背景图片的简单方法是等比例缩放背景图片。我们知道宽度设为百分比的 <img> 元素,其高度会随着宽度的变化自动调整,且其宽高比不变。如果想在背景图片中实现同样的效果,我们必须先解决如何保持HTML元素的宽高比。
固定宽高比
我们将用到一个保持元素宽高比的技巧:为元素添加垂直方向的padding值,padding值使用百分比。这是因为垂直方向的padding取值使用百分比时,其值是相对于包含块的宽度而定的[参考Box model]。这个技巧最早在Creating Intrinsic Ratios for Video一文中用来创建固有比率的视频,查看demo。

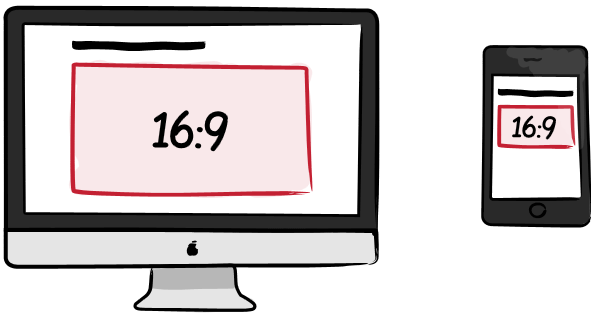
假设我们有一张800*450px的图片,我们需要创建一个元素在其宽度变化时,它的宽高比仍保持16:9。代码如下:
<div class="column"> <div class="figure"></div> </div>
.column{
max-width: 800px;
}
.figure{
padding-top: 56.25%; /* 450px/800px = 0.5625 */
}
添加背景图片
上面我们实现了元素缩放并保持宽高比。但是此时如果我们添加了背景图片,它并不能跟随元素一起自动缩放。还需要添加background-size:cover。使用这个属性让背景铺满元素的缺点是IE8及以下浏览器不支持,为了使IE下的效果可以接受,可以使用background-position将背景图片居中显式。我们必须要保证图片的宽度至少要与元素的max-width一样大。这样的话元素的宽度永远不会比图片大,如果元素小于图片时,图片将被裁剪。
div.column {
/* The background image must be 800px wide */
max-width: 800px;
}
figure.fixedratio {
padding-top: 56.25%; /* 450px/800px = 0.5625 */
background-image: url(http://domain.com/img/sample.jpg);
background-size: cover;
background-position: center; /* Internet Explorer 7/8 */
}
流动宽高比
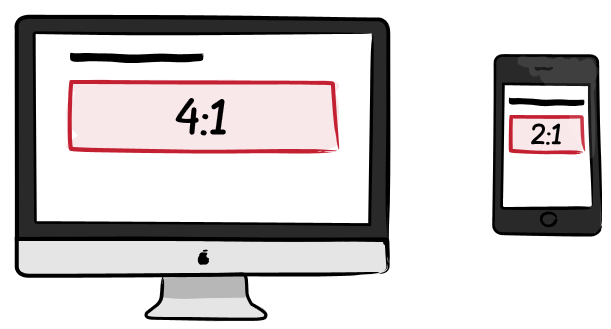
我们可以更深入一步。假设我们有一张在桌面浏览器下显式很好的宽屏图片,在移动设备上我们不想使用相同的宽高比,要不然图片会很小。又或者是我们不想使用相同的高度,因为图片可能会过高。

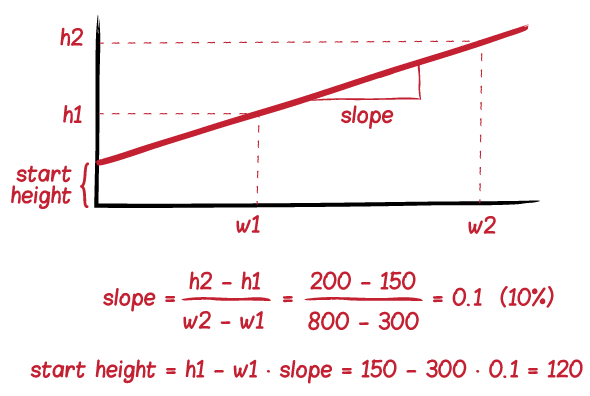
这个效果可以通过较少padding的百分比值和为元素设置一个高度来实现。假设我们的大图是800*200px,我们打算在元素的宽度减少到300px的时候,背景图片的高度为150px。现在我们计算下height和padding-top属性值。

上图显式了两个尺寸的关系。坡度线(slop)对应于padding-top属性,开始高度(start height)对应于height属性,它表示元素在宽度为零时的高度。调整样式如下:
div.column {
/* The background image must be 800px wide */
max-width: 800px;
}
figure.fluidratio {
padding-top: 10%; /* slope */
height: 120px; /* start height */
background-image: url(http://domain.com/img/sample.jpg);
background-size: cover;
background-position: center; /* Internet Explorer 7/8 */
}
REF:
使用Flash检测屏幕阅读器
确切的说是:使用Flash检测Windows平台下使用了MSAA API的辅助技术,并不能区分使用的是屏幕阅读器、屏幕放大器等。
Accessibility.isActive()方法
指示 MSAA 屏幕读取器程序是否当前处于活动状态,并且播放器是否正在支持在 Flash Player 和辅助功能之间进行通讯的环境中运行。
Accessibility.isActive()方法在 Flash 内容和 Flash Player 之间提供异步通信。这就表示,在调用此方法和 Flash Player 进入活动状态这两个时刻之间可能会出现轻微的实时延迟,从而返回不正确的值 false。 要确保正确调用此方法,请执行下列操作之一:
- 如果需要使用辅助功能,可随时调用 Accessibility.isActive() 方法,而不必在第一次播放 Flash 内容时使用此方法。
- 在文档的开头加入一或两秒的短暂延迟,使 Flash 内容有足够的时间与 Flash Player 联系。例如,您可以使用 onFocus 事件将该方法附加到按钮。 此方法通常使 SWF 文件有足够的时间进行加载,并且您可以假定,屏幕阅读器用户在按 Tab 键时必将跳到舞台上的第一个按钮或对象。