好久没有写博客了,把老文章发出来!
1.问题描述
在宽度有限的情况下,CJK文本和常规西文单词在遇到容器边界时通常会自动换行显示。

图1 文字自动换行(查看多语种文本自动换行DEMO)
但是长连续文本(如连续字母、连续数字、URL等)会撑破容器在单行内显示,如图2。为了解决这个问题,我们通常会使用样式:word-wrap: break-word(当内容超过容器边界时是否断开转行),效果见图3。
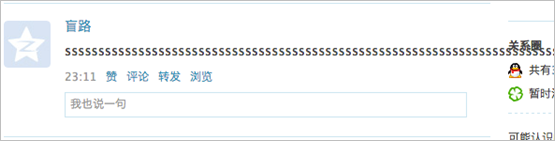
图2 长连续文本撑破容器单行显式
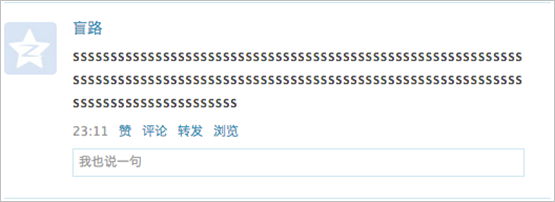
图3 长连续文本自动换行(使用word-wrap:break-word 后)
图4显示的是长连续字符与其他常规单词或汉字混排时的表现,这也是测试同事经常用来检测样式表现的用例。通常情况,测试同事会指出连续文本应当紧跟在汉字或短单词的后面显示,即图5显示的效果。为了实现这个效果,我们可以使用word-break: break-all(控制文本的字内换行行为)来解决,这也是原来的Qzone Feeds中使用的方法。
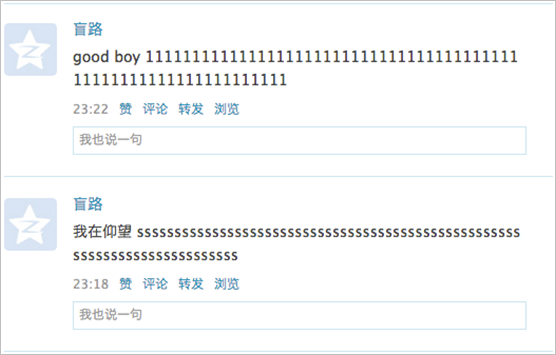
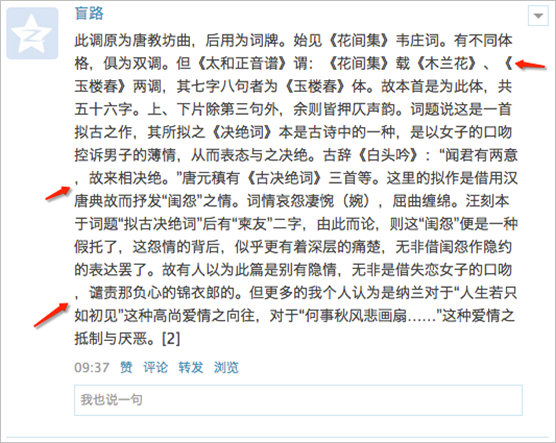
图4 中文、常规单词与长连续文本混排
图5 中文、常规单词与长连续文本混排(使用word-break:break-all 后)
但这会造成展现效果不符合排版规则:
(1)常规单词在不恰当位置断字,如图6。
在行尾的单词由于太长而无法完全放下时,使用了该属性后单词会在行尾的字母处断开,并没有遵循断字规则。不同书写系统的断字规则不尽相同,西文的断字通常是在音节处断字,并在行尾使用连字符连接。如Congratulation的可断字点包括:
Con-grat-u-la-tion
从图6可以看出每行行尾的单词都被非恰当断字,严重影响了内容的连续阅读。
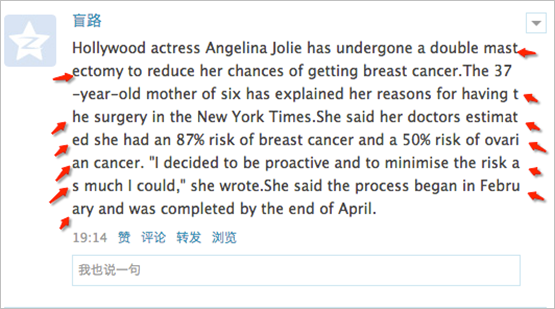
图6 英文单词在非恰当处断字
(2)标点符号可能出现在不当位置,影响美观。
前置标点(不允许出现在行末的标点):
$([{£¥•‘“〈《「『【〔〖〝﹙﹛﹝$(.[{£¥
后置标点(不允许出现在行首的标点):
!%),.:;>?]}¢¨°•ˇˉ―‖’”…‰′″›℃∶、。〃〉》」』】〕
〗〞︶︺︾﹀﹄}])!"%'),.:;?)`|)~¢
图7 标点符号不符合排版规则
2.长URL处理
Feed的评论中可能会有链接出现,在去除word-break:break-all后,文字和url之间可能会出现较大的空隙,如图8。针对这种情况,我们可以只对评论内的url做word-break:break-all处理。
图8 文字与长URL之间有较大间隙
3.结论
为了保证常规文本的阅读体验,建议对常规文本不使用word-break:break-all,链接特殊处理,将图4的效果视为正常表现。